Use History
How to Check the Usage History on a Computer | Techwalla
Go to the "Applications" menu, click "Utilities" and then click on "Console" to launch the app. Use the search box and the categories on the left to search for the data you're looking for. Recently Used Files and Programs Many operating systems and individual applications keep track of recently used programs and files.
https://www.techwalla.com/articles/check-usage-history-computerUse history in a sentence | The best 500 history sentence examples
Military science, seeing in history innumerable instances of the fact that the size of any army does not coincide with its strength and that small detachments defeat larger ones, obscurely admits the existence of this unknown factor and tries to discover it--now in a geometric formation, now in the equipment employed, now, and most usually, in the genius of the commanders.
https://sentence.yourdictionary.com/history
useHistory React Hook - useHooks
useHistory This hook makes it really easy to add undo/redo functionality to your app. Our recipe is a simple drawing app. It generates a grid of blocks, allows you to click any block to toggle its color, and uses the useHistory hook so we can undo, redo, or clear all changes to the canvas. Check out our CodeSandbox demo.
https://usehooks.com/useHistory/
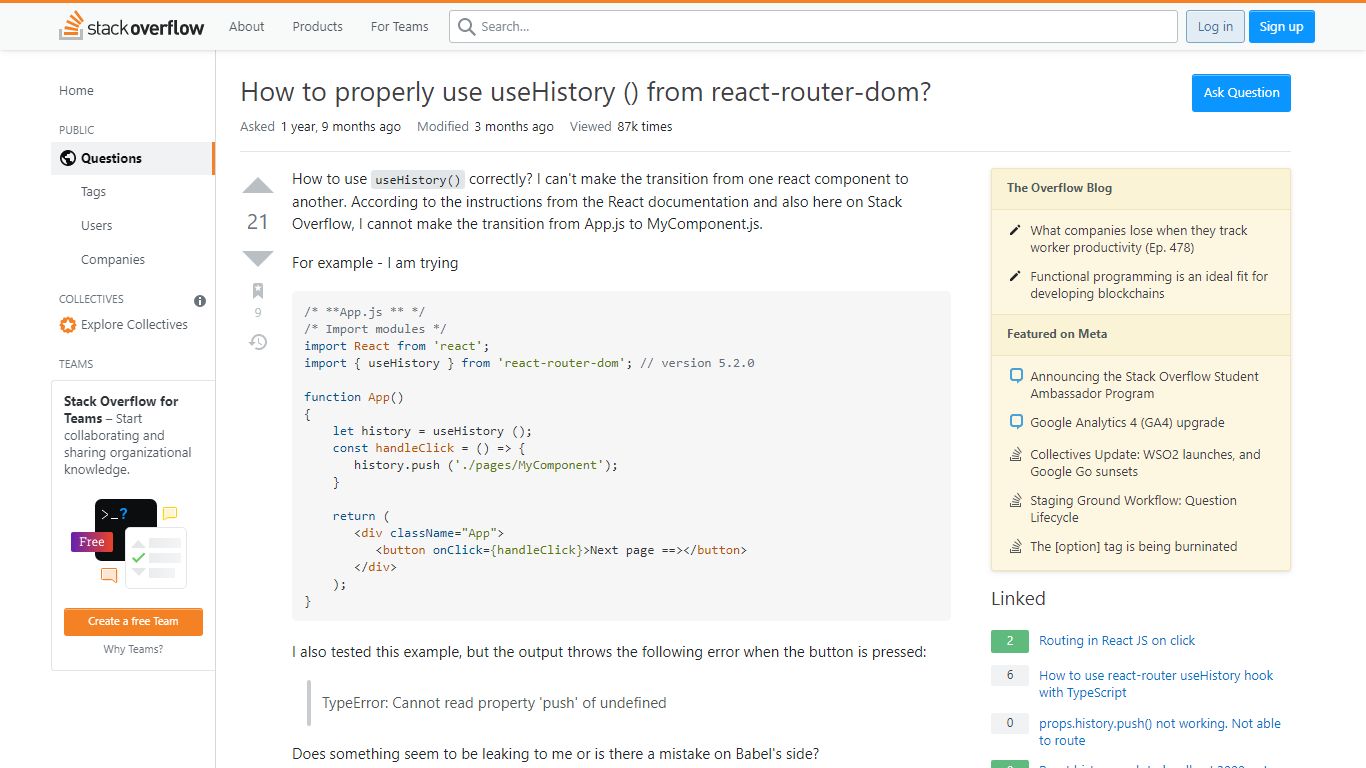
How to properly use useHistory () from react-router-dom?
This has changed in v6, useHistory is now useNavigate and we can use it as follows: instead of: const history = useHistory () history.push ('/') we now use: const navigate = useNavigate () navigate ('/') Share Improve this answer edited Dec 8, 2021 at 21:18 Newbyte 1,800 4 22 41 answered Dec 8, 2021 at 12:22 HibaHasan 616 1 4 10
https://stackoverflow.com/questions/64838587/how-to-properly-use-usehistory-from-react-router-dom
How To Check & Delete Usage History On Your Windows PC
To check your Windows PC’s usage history, carry out the following steps: Type “run” in the search box on the bottom left of your screen and hit enter. You can also access this by pressing the Windows Key and the R key simultaneously. Running Command Prompt Through The RUN Command Line. Type “CMD” in the field beside “Open” and click “OK.”
https://appuals.com/how-to-check-delete-usage-history-on-your-windows-pc/
How to use the useHistory hook in React router | Reactgo
In the above example, we first imported useHistory hook from the react-router-dom library. Inside the App component we invoked userHistory () hook which returns a history object. The navigateToHome function is used to navigate the user to a home route ( / ). JavaScript - The Complete Guide 2022 (Beginner + Advanced) 64,026 students enrolled
https://reactgo.com/react-router-usehistory-hook/
View and delete your browsing history in Internet Explorer
In Internet Explorer, select the Favorites button. Select the History tab, and choose how you want to view your history by selecting a filter from the menu. To delete specific sites, right-click a site from any of these lists and then select Delete. Or, return to a page by selecting any site in the list. Delete your browsing history
https://support.microsoft.com/en-us/windows/view-and-delete-your-browsing-history-in-internet-explorer-098ffe52-5ac9-a449-c296-c735c32c8678
How to properly use useHistory() from react-router-dom?
To use useHistory () in your app you have to install v5 using : npm install react-router-dom@5 All we need to do is call useHistory () inside a functional component. import { useHistory } from 'react-router-dom'; const App = () => { const history = useHistory (); const redirectHandler = () => { history.push ('/home’); } return ( <div>
https://namespaceit.com/blog/how-to-properly-use-usehistory-from-react-router-dom
Search - Search History - Bing
Microsoft gives you tools to manage your privacy and data. L e a r n m o r e. S i g n i n to see your search history on different browsers and computers.
https://www.bing.com/profile/historyreact-router: useHistory, useLocation and useParams
POP: Visiting the route via url, Using history go function ( history.goBack (), history.goForward (), history.go ()) PUSH: Using history.push () REPLACE: using history.replace () .push (pathname: string, state: any)/ (location: object): push a path or location to the history stack. There are several ways to use push, and I show the examples below.
https://dev.to/raaynaldo/react-router-usehistory-uselocation-and-useparams-10cd